page 1 / 1
11 results for tags
design x
nanDECK - a Software for Card Games Designers
Une nouvelle version de nandeck!!! Tous à vos decks!
-
-
http://www.nand.it/nandeck/
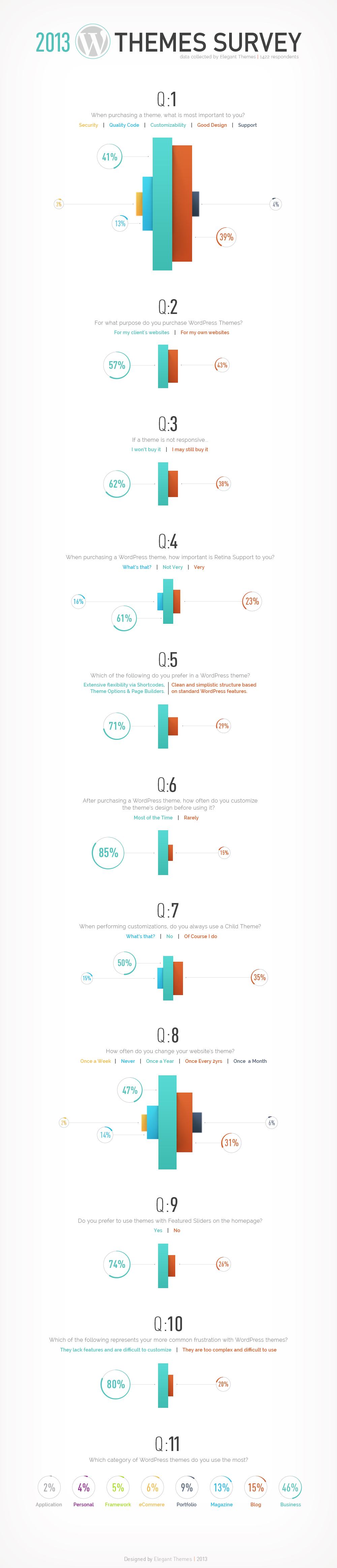
theme_survey_infographic.jpg (Image JPEG, 1000x4650 pixels)
l'équipe elegantthemes publie les résultat de son enquête sur l'utilisation des thèmes WordPress
-
-
http://www.elegantthemes.com/blog/wp-content/uploads/2013/08/theme_survey_infographic.jpg
logo.png (Image PNG, 234x100 pixels)
Un logo pour BoardGameTrans...
Si des designers inspirés ont mieux... Suis pas doué pour les logos...
-
-
http://www.boardgametrans.org/lib/tpl/dokuwiki/images/logo.pngSi des designers inspirés ont mieux... Suis pas doué pour les logos...
Créer une police d’icônes facilement à partir d’illustrations vectorielles - Alsacreations
- - http://www.alsacreations.com/tuto/lire/1547-police-font-icone-vectorielle-webdesign.html
- - http://www.alsacreations.com/tuto/lire/1547-police-font-icone-vectorielle-webdesign.html
Les Post-It de la MerMouY
Un petit effort de design sur mon shaarli...
Voici ce que j'ai ajouté, pour mettre à jour simplement, il reste cependant une modif "in da original file" décrite en commentaire:
/*Mes Modifs*/
/*Mis en commentaire pour fond dégradé (parce que pas trouvé comment faire pour écraser...)
#linklist li.publicLinkHightLight{
background: #ffffff;
}*/
#pageheader a { color: #eee; }
#pageheader
{
background-color: #111;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#111), to(#aaa));
background: -webkit-linear-gradient(#111, #aaa);
background: -moz-linear-gradient(#111, #aaa);
background: -ms-linear-gradient(#111, #aaa);
background: -o-linear-gradient(#111, #aaa);
background: linear-gradient(#111, #aaa);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
width:auto;
padding:0 10px 5px 10px;
margin: auto;
}
#pageheader a
{
background-color: #333;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#333), to(#666));
background: -webkit-linear-gradient(#333, #666);
background: -moz-linear-gradient(#333, #666);
background: -ms-linear-gradient(#333, #666);
background: -o-linear-gradient(#333, #666);
background: linear-gradient(#333, #666);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
padding:5px;
border-radius: 5px 5px 5px 5px;
margin:10px 3px 3px 3px;
color:#A2DD42;
float:left;
text-decoration:none;
}
#shaarli_title a { color: orange; text-decoration: underline; }
#shaarli_title a:hover { color: orange; }
#pageheader a:hover { color: orange; text-decoration:none;}
#linklist li.private { background: black url('../images/private.png') no-repeat 10px center; padding-left:60px; }
.private .linktitle a { color:#eeeeee; float: right }
.private .button_edit, .private .button_delete { float: right; }
.button_delete { margin-left:10px; margin-right: 10px}
.private .button_edit { margin-left: 0px;}
.button_edit { margin-left:20px; }
#linklist li {
/*le padding bottom ici est pour corriger un petit souci avec le dégradé quand l'image est un peu grande*/
padding:10px 20px 20px 20px; border-top: 1px solid orange; clear:both;
background-color: #111;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#111), to(#aaa));
background: -webkit-linear-gradient(#111, #aaa);
background: -moz-linear-gradient(#111, #aaa);
background: -ms-linear-gradient(#111, #aaa);
background: -o-linear-gradient(#111, #aaa);
background: linear-gradient(#111, #aaa);
}
.linkurl { font-size:8pt; color:#ddd; }
.linkdescription { color:#eee; }
.private .linktaglist { padding-top:10px; text-align:right; margin-bottom: 5px; background: black;}
.linktag { font-size:8.5pt; background: #aaa; }
.linktag a { color:#ddd; margin-right:15px; text-transform: capitalize; }
#footer { display: none; }
#newversion { font-size: 10pt;}
div.daily { border: none; }
div.dailyAbout
{
float:right;
border: none;
font-size: 8pt;
position:absolute;
right:10px;
top: 15px;
margin: 15px ;
text-align:right;
}
div.dailyTitle
{
font-weight: normal;
font-size: 26pt;
text-align:center;
padding:10px 20px 20px 20px;
}
div.dailyDate
{ font-size: 14pt; padding:0px 20px 30px 20px; }
div.dailyEntry
{
margin: 5px 10px 2px 5px;
font-size: 12pt; color: #444;
border-top: 1px solid #555;
}
div.dailyEntry a { text-decoration:none; color: #000; }
div.dailyEntryTags { font-size:10pt; text-transform: capitalize; margin-bottom: 5px; border-bottom: 1px dotted black; margin: 5px 25px 0px 0px; padding: 0px 0px 5px 5px; }
div.dailyEntryTitle { font-size:16pt; text-align:center}
-
-
http://youm.org/~mermouy/shaarli/?Voici ce que j'ai ajouté, pour mettre à jour simplement, il reste cependant une modif "in da original file" décrite en commentaire:
/*Mes Modifs*/
/*Mis en commentaire pour fond dégradé (parce que pas trouvé comment faire pour écraser...)
#linklist li.publicLinkHightLight{
background: #ffffff;
}*/
#pageheader a { color: #eee; }
#pageheader
{
background-color: #111;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#111), to(#aaa));
background: -webkit-linear-gradient(#111, #aaa);
background: -moz-linear-gradient(#111, #aaa);
background: -ms-linear-gradient(#111, #aaa);
background: -o-linear-gradient(#111, #aaa);
background: linear-gradient(#111, #aaa);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
width:auto;
padding:0 10px 5px 10px;
margin: auto;
}
#pageheader a
{
background-color: #333;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#333), to(#666));
background: -webkit-linear-gradient(#333, #666);
background: -moz-linear-gradient(#333, #666);
background: -ms-linear-gradient(#333, #666);
background: -o-linear-gradient(#333, #666);
background: linear-gradient(#333, #666);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.5);
padding:5px;
border-radius: 5px 5px 5px 5px;
margin:10px 3px 3px 3px;
color:#A2DD42;
float:left;
text-decoration:none;
}
#shaarli_title a { color: orange; text-decoration: underline; }
#shaarli_title a:hover { color: orange; }
#pageheader a:hover { color: orange; text-decoration:none;}
#linklist li.private { background: black url('../images/private.png') no-repeat 10px center; padding-left:60px; }
.private .linktitle a { color:#eeeeee; float: right }
.private .button_edit, .private .button_delete { float: right; }
.button_delete { margin-left:10px; margin-right: 10px}
.private .button_edit { margin-left: 0px;}
.button_edit { margin-left:20px; }
#linklist li {
/*le padding bottom ici est pour corriger un petit souci avec le dégradé quand l'image est un peu grande*/
padding:10px 20px 20px 20px; border-top: 1px solid orange; clear:both;
background-color: #111;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#111), to(#aaa));
background: -webkit-linear-gradient(#111, #aaa);
background: -moz-linear-gradient(#111, #aaa);
background: -ms-linear-gradient(#111, #aaa);
background: -o-linear-gradient(#111, #aaa);
background: linear-gradient(#111, #aaa);
}
.linkurl { font-size:8pt; color:#ddd; }
.linkdescription { color:#eee; }
.private .linktaglist { padding-top:10px; text-align:right; margin-bottom: 5px; background: black;}
.linktag { font-size:8.5pt; background: #aaa; }
.linktag a { color:#ddd; margin-right:15px; text-transform: capitalize; }
#footer { display: none; }
#newversion { font-size: 10pt;}
div.daily { border: none; }
div.dailyAbout
{
float:right;
border: none;
font-size: 8pt;
position:absolute;
right:10px;
top: 15px;
margin: 15px ;
text-align:right;
}
div.dailyTitle
{
font-weight: normal;
font-size: 26pt;
text-align:center;
padding:10px 20px 20px 20px;
}
div.dailyDate
{ font-size: 14pt; padding:0px 20px 30px 20px; }
div.dailyEntry
{
margin: 5px 10px 2px 5px;
font-size: 12pt; color: #444;
border-top: 1px solid #555;
}
div.dailyEntry a { text-decoration:none; color: #000; }
div.dailyEntryTags { font-size:10pt; text-transform: capitalize; margin-bottom: 5px; border-bottom: 1px dotted black; margin: 5px 25px 0px 0px; padding: 0px 0px 5px 5px; }
div.dailyEntryTitle { font-size:16pt; text-align:center}
page 1 / 1